Reimaging Unstructured Storage Platform Upgrade Experience
UX Designer | 5 months Remote Internship | Enterprise product designIdeation & Wireframe Iterations
I explored multiple versions of designs and run many critiques with colleagues in and outside of my product team. Creating a constructive feedback loop within your organization, including experts outside of your team is also crucial for better design. All artifacts here are explorations of designs. To view my final design prototypes, please navigate to the [Final Testing Prototypes] section.
During an upgrade, there are 3 major phases:
Phase 1: Preparing for an upgrade
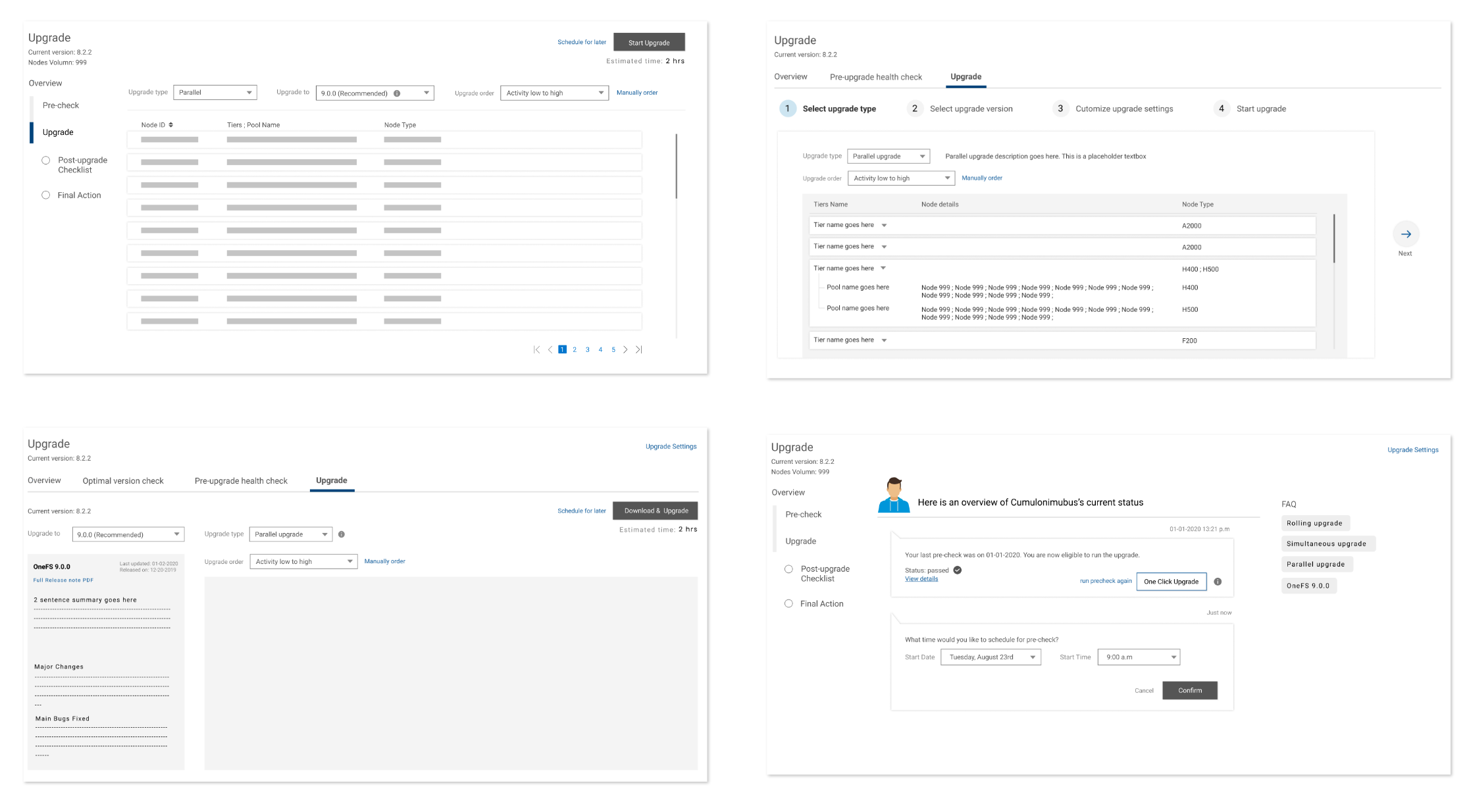
The design focus at this phase is to help users prepare for an upgrade. You can think of this as a front desk service where at the home page customers are supposed to be able to get the information they need. I tried out different ways of presenting information on the UI, comparing and testing out widgets and modals, and even thought of having a more personable AI assistant at the front to guide user through a the whole upgrade process (deciding which version to upgrade, assessing the current system readiness for an upgrade, and scheduling upgrade ahead of time, etc.).
Phase 2: Performing an upgrade
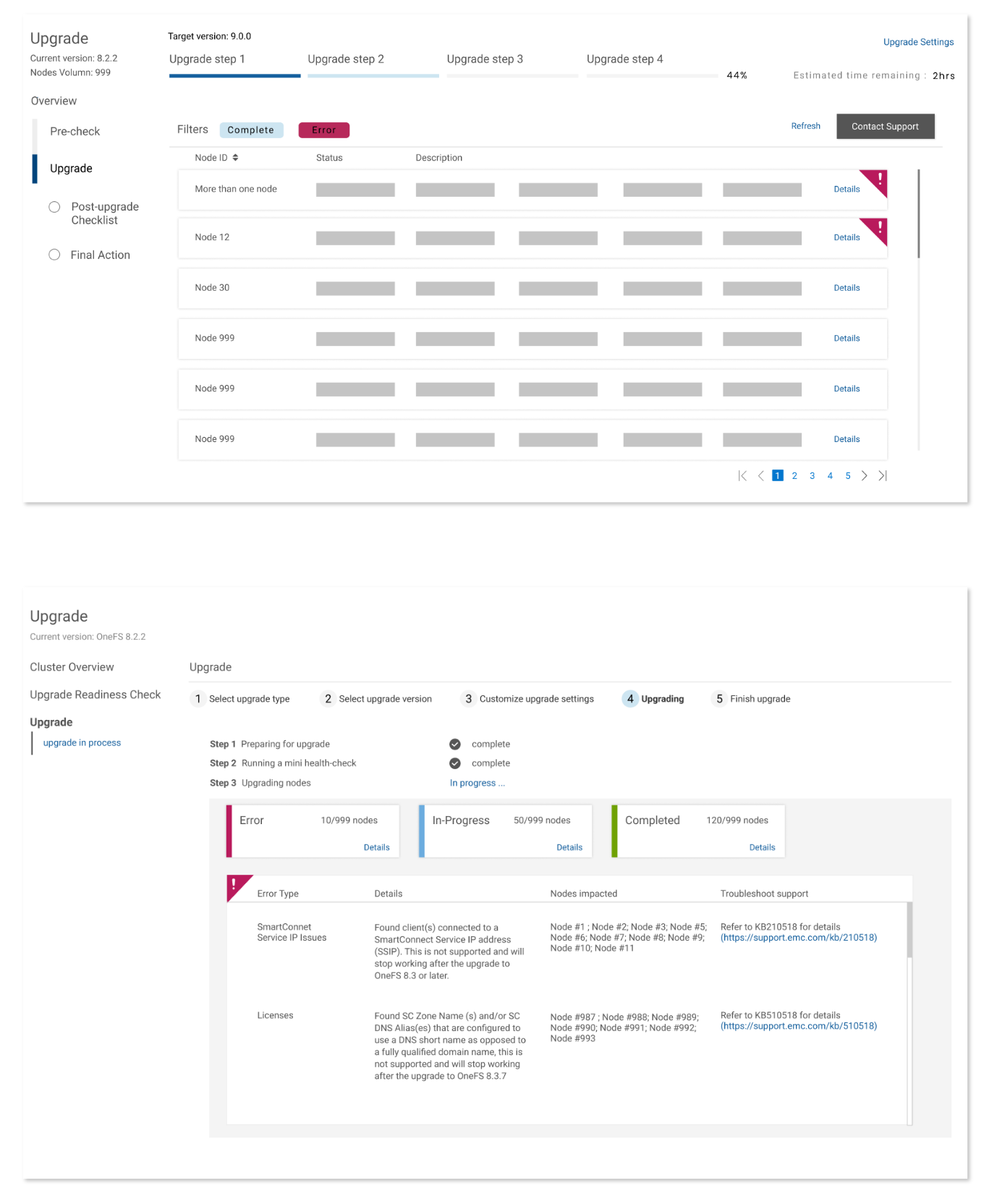
The key to this phase is presenting all the critical information about the upgrade process in real-time and help users troubleshoot right where they find the problem. The old interface doesn’t tell users much about what’s behind the scene which often causes panic and hesitation.
Phase 3: Post upgrade check
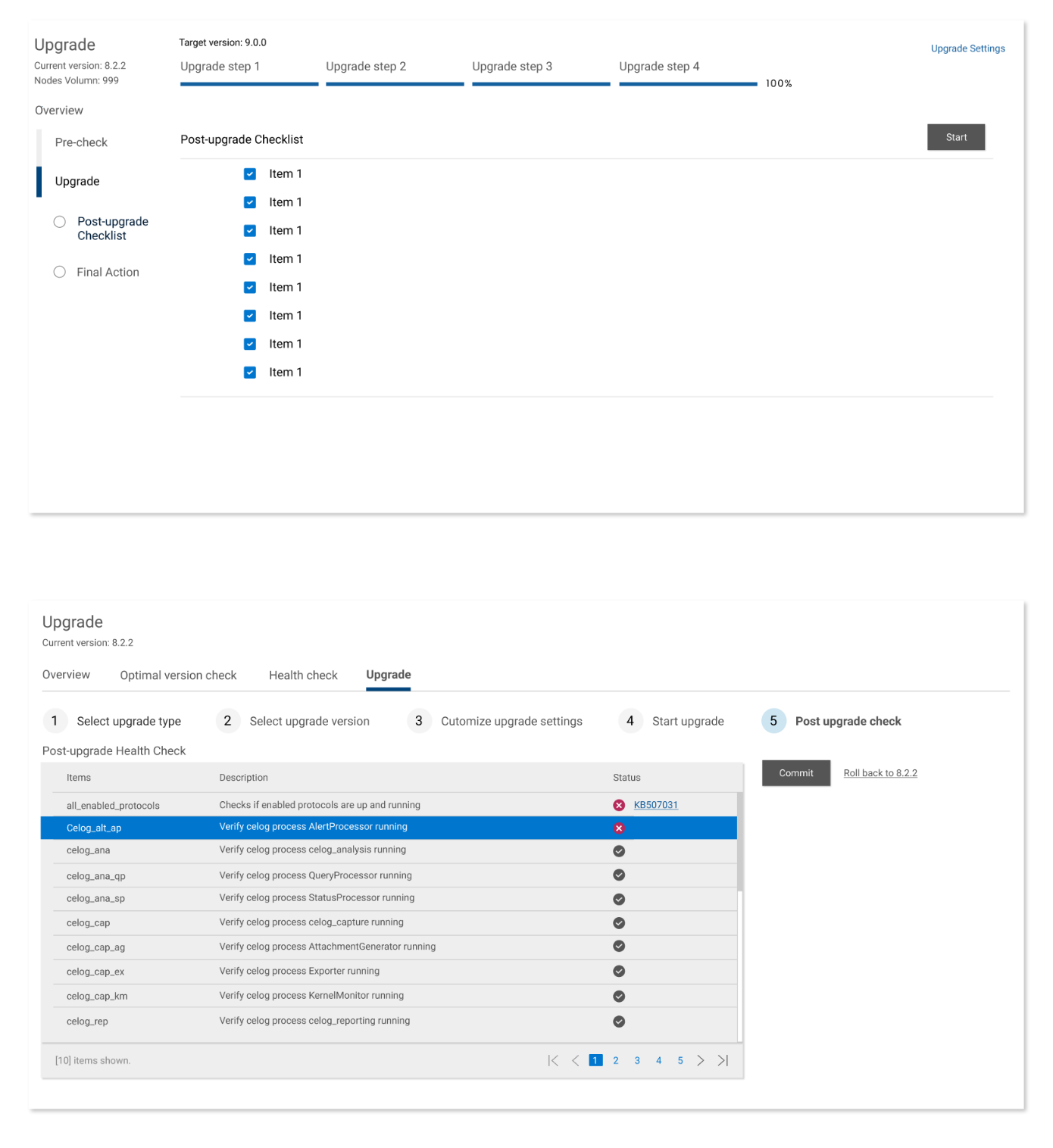
After an upgrade has completed, it means all the nodes in the storage have been rebooted and now are back up with a new script of codes. But without users confirm and commit to the new code, the system will still be running on the old version. Users can always roll back before they commit to the new code. However, they can not roll back after they hit the commit. After talking to our remote support team, I found out all these hidden/unknown checks the support engineers wrote themselves to help users running a final check before they make the commitment. I sourced these check items and included them into my design as part of the upgrade workflow post the upgrade completion.